So you asked your customers for testimonials (or you’re getting ready to ask), and they delivered, singing your products’ praises and sharing their success stories.
But now that you have great customer quotes and reviews, how do you use them?
Showcase them on your website.
When you highlight your product’s value in your audiences’ own words, they’ll see how much they can earn from working with you. You can build trust with potential customers and help them feel confident about buying your products.
In this article, we’ll share how to make the most of customer testimonials on your website, including testimonial examples from creators.
4 tips for adding testimonials to your website
“One customer, well taken care of, could be more valuable than $10,000 worth of advertising.” — Jim Rohn, business philosopher
When you add customer testimonials and reviews to your website, your customers help you tell your story, market your products, and stand out from the competition.
Testimonials also help you build trust with your audience. 72% of consumers say positive reviews make them trust a business more.

You can leverage that trust — and boost your bottom line — by making customer testimonials a part of your small business marketing strategy and adding them to your website.
Here are some best practices to keep in mind when adding reviews to your site.
1. Include customers’ headshots
Add thumbnails of your customers’ photos alongside their reviews (with their permission, of course).
Putting faces to reviewers’ names makes the feedback feel more genuine, and adding photos that include facial characteristics increases trust. Show site visitors that there are real people behind the reviews.
2. Link to your clients’ websites
If your customers have businesses or websites of their own, add their company logo and a link to their site.
It’s a win-win situation: They get a backlink, and the social proof on your page has even more credibility.
3. Use different content types
Experiment with different types of testimonials, like video testimonials and UGC (user-generated content).
Different types of content help break up text and make your content more engaging. Like customer photos, videos show that there are real people behind the reviews. 85% of marketers say that video is an effective way to attract attention to online brands and businesses.

If you use social media for your small business, video testimonials can also make for compelling posts. Social video generates 12 times more shares than text and images combined.
4. Only use testimonials you own
If you find a happy customer’s testimonial on a review site like Yelp, don’t copy and paste it onto your own site. Most review sites have a clause in their terms of service stating that reviews and testimonials are owned by the user and licensed to the website.
Instead, link to those review sites or reach out to those customers and ask for a fresh testimonial to use in your marketing materials.
With these best practices in mind, let’s dive into three of the most effective ways to display customer testimonials on your website.
3 ways to use customer testimonials on your website
1. Add customer quotes to your homepage
For many potential customers, your homepage is the first part of your website they see. It’s a great place to introduce your brand.
And who better to tell new visitors about your brand than happy customers?
When it comes to displaying testimonials on your homepage, you have a variety of different formatting options to choose from.
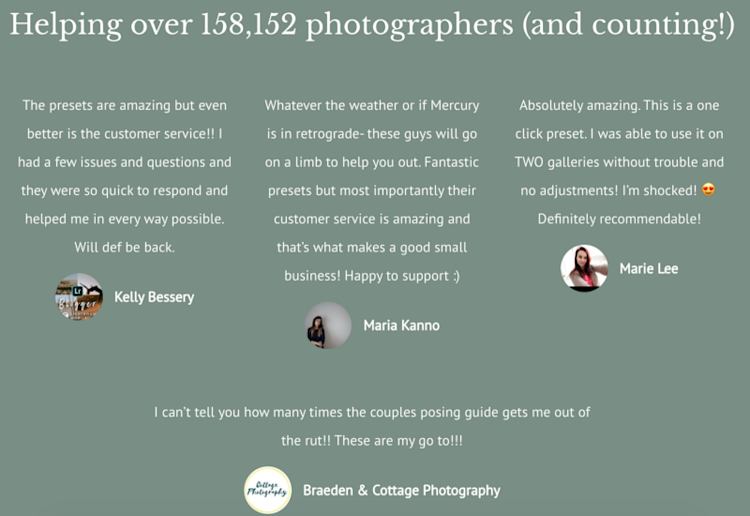
You can keep it straightforward like Signature Edits does on their homepage:

Signature Edits’ testimonials section includes satisfied customers’ reviews, names, and photos. They add some extra quantitative credibility by sharing the number of photographers who have used their products.
If you have a ton of customer reviews to choose from, you don’t have to limit yourself to a small slice of your homepage.
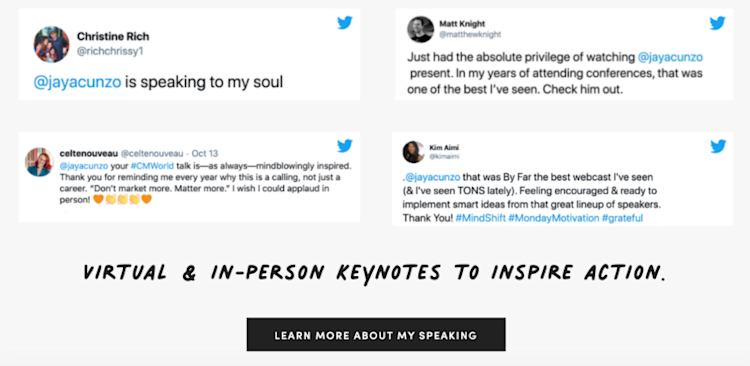
Speaker, author, and podcast showrunner Jay Acunzo intersperses reviews throughout his homepage. He highlights reviews from a variety of sources.
Jay includes screenshots from social media:

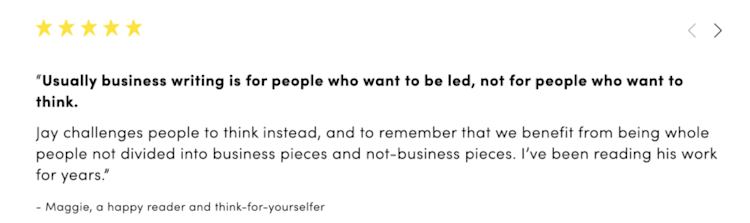
A carousel with star ratings and quotes from happy customers:

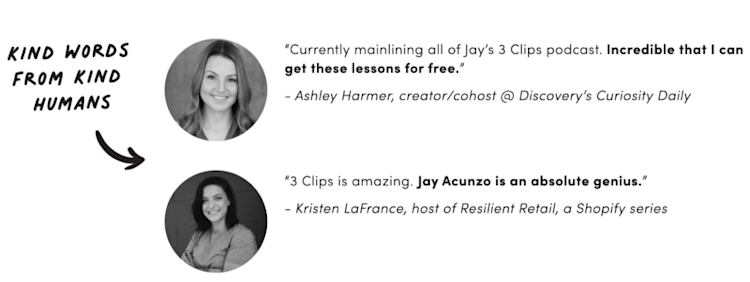
And podcast reviews from industry peers:

All in all, the feedback on Jay’s homepage focuses on several different parts of his business, from his keynote speeches to his book and podcast.
If you have product-specific reviews, they can also be powerful content for your product pages.
2. Include product-specific customer reviews on product pages
The most popular way to use testimonials is to add them to your landing pages and sales pages. When a potential customer sees a great testimonial right at the moment of purchase decision, it can give them the encouragement they need to buy your product.
Prospective customers who look at user-generated content (UGC), like reviews, convert at a 161% higher rate than people who don’t. Reviews help them answer the question, “Is this for me or people like me?” and figure out if your product fits their use case.
Sales page testimonials and reviews work especially well for higher-priced products, like expensive online courses and coaching services. Research shows that conversion rates rose by 380% when reviews were included on a higher-priced product’s landing page.
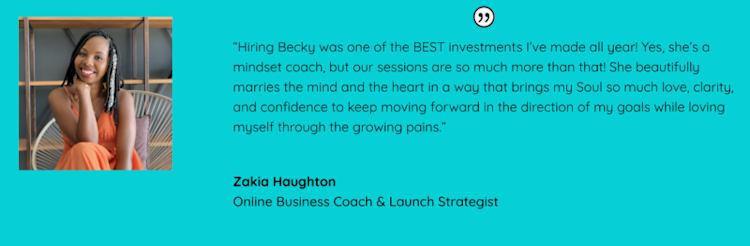
For example, testimonials on entrepreneur and mindset coach Becky Mollenkamp’s coaching page emphasize the value of Becky’s product, her coaching services:

Similarly, Justin Jackson uses a quote from a community member on the site for his mastermind group, MegaMaker Club:

Customer quotes like these help potential customers understand the benefits they can gain. If you’re looking for an encouraging community as you build a new product, Val’s review tells you that MegaMaker Club is the right place for you.
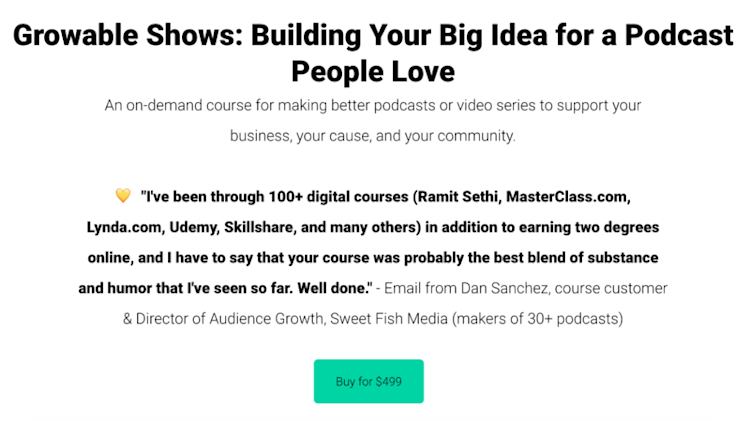
Jay Acunzo also uses testimonials on the online course sales page for Growable Shows, his online course for aspiring podcasters:

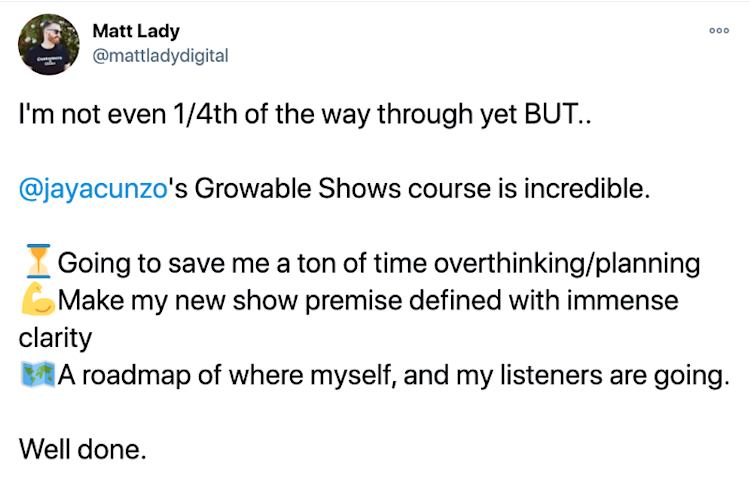
He also includes screenshots from social media feedback:

The reviews on the product page offer more detailed feedback than the ones on Jay’s homepage. Customers find out how Jay’s course compares to others on the market. They also learn the results they can expect, making them more likely to enroll in Growable Shows.
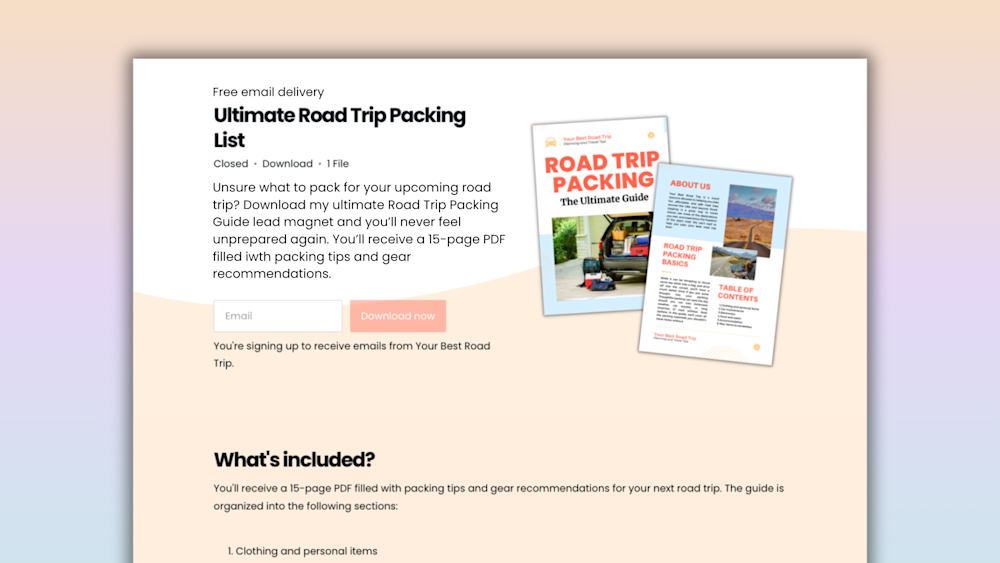
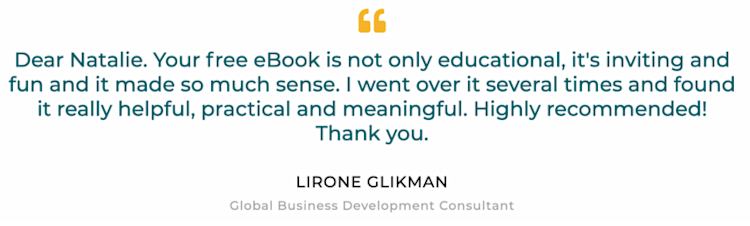
You can include customer quotes on pages for free digital downloads, too. Natalie Sisson offers a free guide, Get Paid to Be You, as a lead magnet to encourage email signups. On the lead magnet page, she includes this quote:

Including this review shows potential leads that the ebook is a valuable resource worth exchanging email information for.
(For more tips for creating awesome product pages, check out this guide to building sales pages that convert.)
Including reviews on your homepage and product pages is a great way to incorporate customer feedback into your content — but you can also give customer testimonials their own space to shine.
3. Create a dedicated testimonials page on your site
Adding a testimonials page to your website collects all of your customer feedback in one place, making it easy for potential customers to find the reviews they need to make a purchase decision.
A testimonials page also means you don’t have to crowd other parts of your site to fit every review in. Instead, you can add a select few reviews to your product pages, then link to the complete testimonials page.
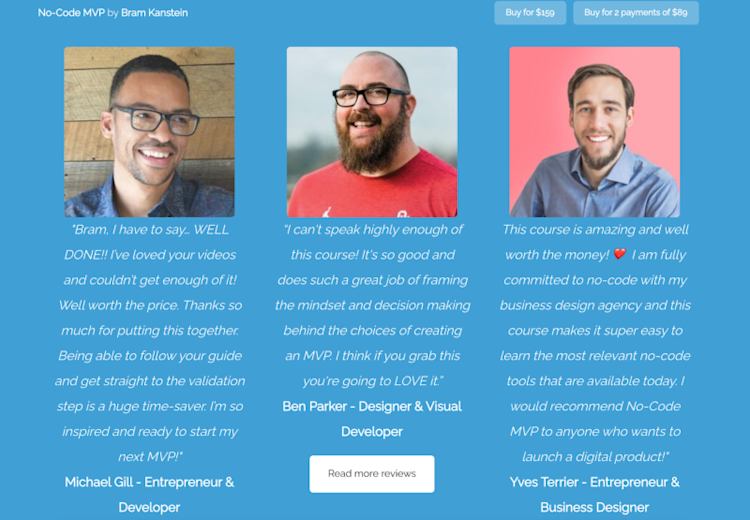
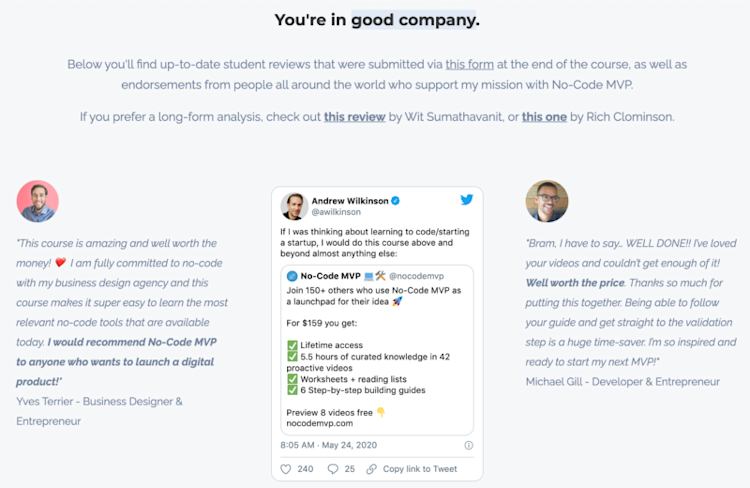
That’s how NoCode MVP handles the reviews for their course:

When a visitor clicks on “Read more reviews,” they’re taken to NoCode MVP’s testimonials page, which includes reviews, tweets, and links to long-form reviews on other sites:

To help your customers find the information they’re looking for, you can also organize your testimonials page by product and have a section for each service you offer. You can also include a call-to-action button in each section, making it easier for customers to sign up.
Finally, if you have more in-depth success stories, you can even give customers their own dedicated customer story pages. For example, you can link from your testimonial page to a post with a customer’s video testimonial and written case study.
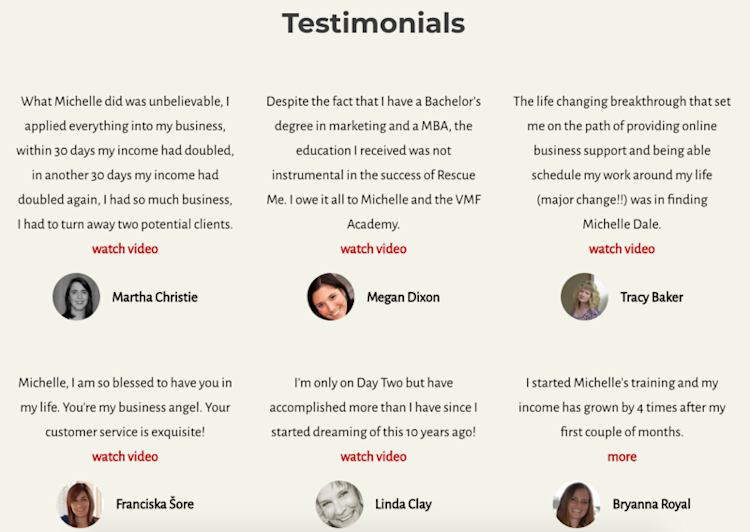
That’s how Michelle Dale from Virtual Miss Friday showcases customer testimonials on her site:

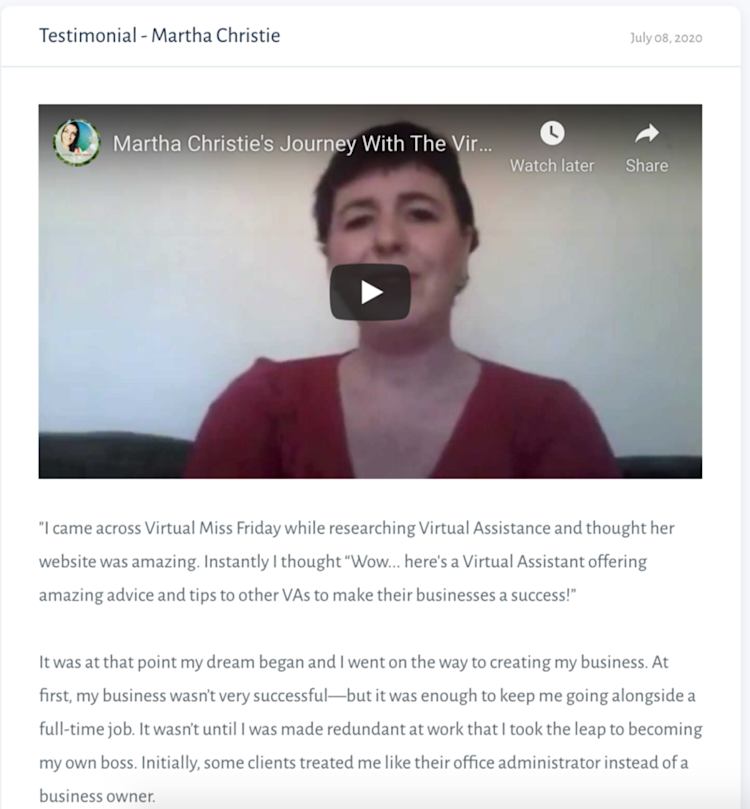
When a visitor clicks “watch video,” they’re taken to a post on Michelle’s site with a full written case study and video testimonial:

Video testimonials and detailed customer stories show how different people have found success through Michelle’s programs. This helps potential enrollees realize, “That could be me.”
Podia's website builder makes it easy for creators like Michelle of Virtual Miss Friday to add testimonials to their site — no WordPress plugins or widgets necessary. Keep reading to learn how.
How to add testimonials to your Podia site
With the Podia Editor, you can add testimonials to your homepage, a dedicated testimonials page, and specific product pages. Here’s how.
(Don’t have a Podia site yet? Get your free 30-day trial and build your entire site today— no coding knowledge needed.)
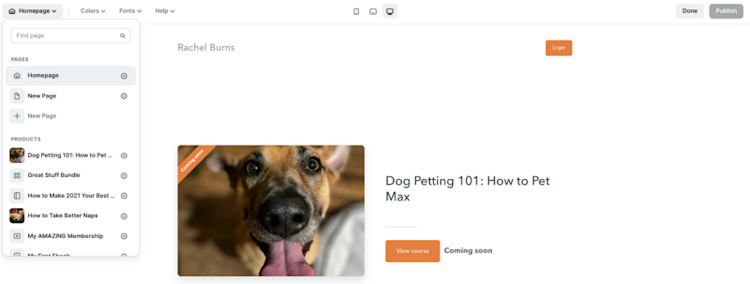
First, go to the Podia site editor. Click into the dropdown menu on the upper left corner and choose the page you want to add testimonials to (or click New Page to create a testimonials page).

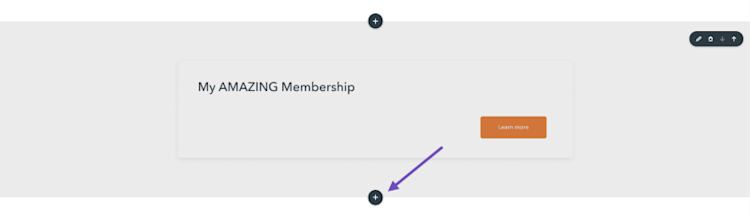
For this example, we’ll add some testimonials to the homepage. Scroll down the page to where you want to add a testimonials section, then click the plus sign to add a new section.

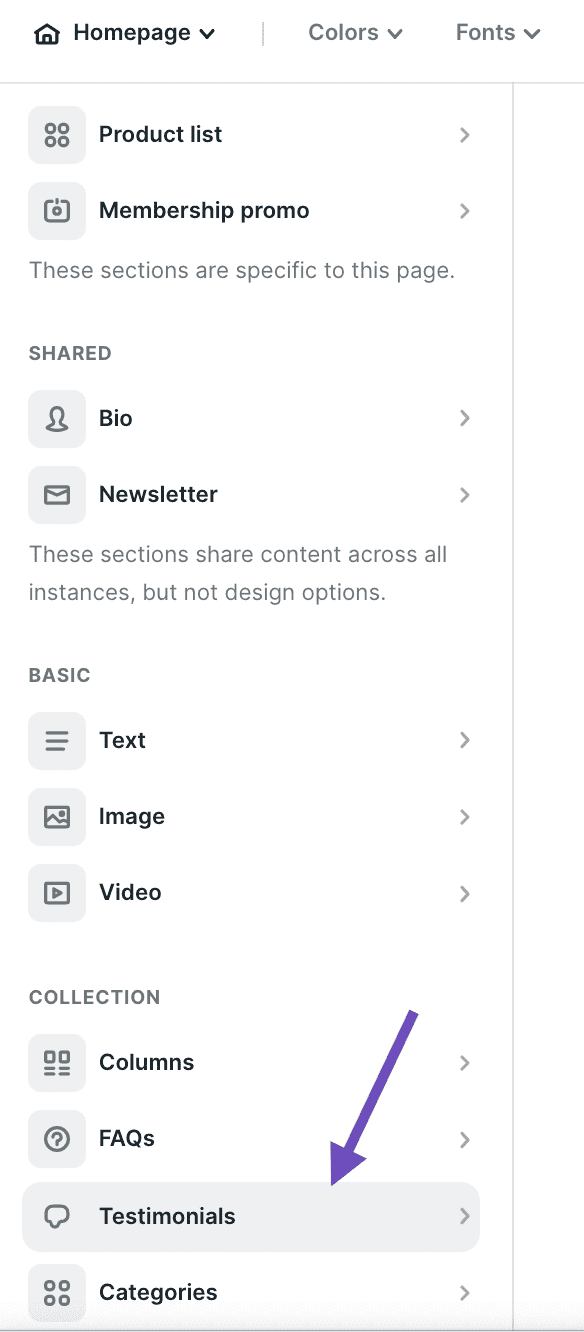
In the left-hand sidebar, scroll down to “Collection” and select “Testimonials”.

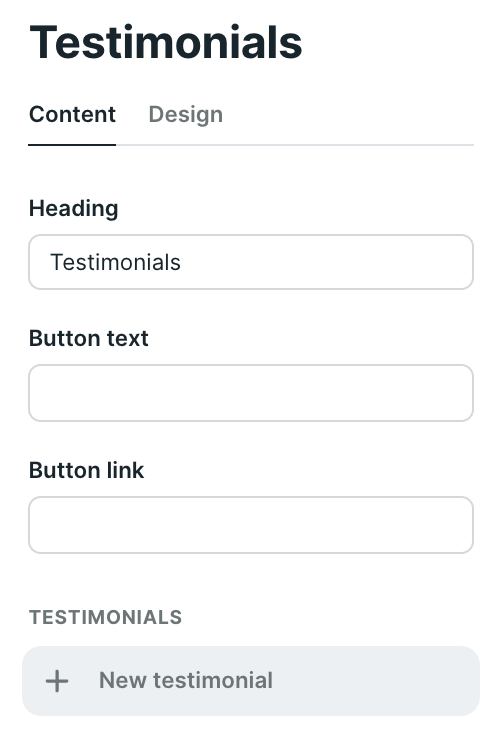
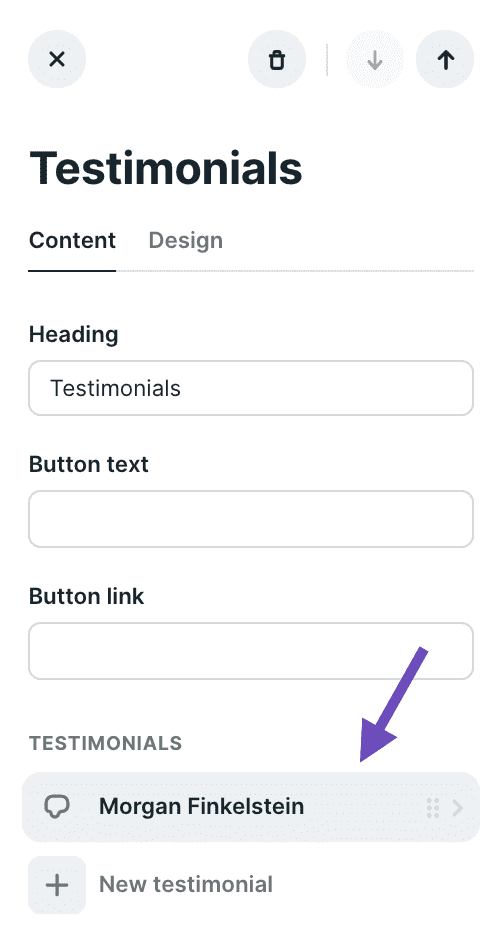
You can change the heading for your testimonials section and add a call-to-action button. To add a new testimonial, click “New testimonial”.

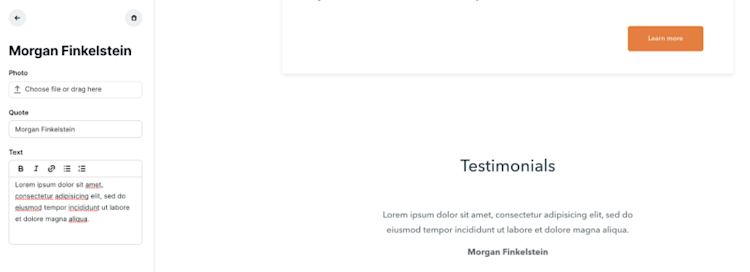
You can add a photo or logo from your customer, their name, and their quote.

Once you add a testimonial, you can insert it on any page on your site by following the steps above and selecting the testimonial. You don’t have to retype it each time, and you can mix and match different testimonials on different product pages.

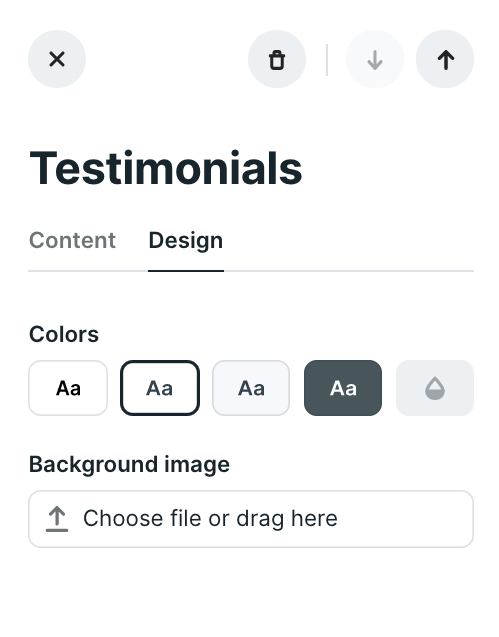
You can also customize the design of each testimonial section under the “Design” tab:

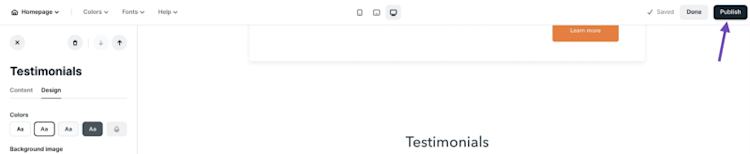
Once you’re ready for your testimonials to go live, click “Publish” in the upper right corner.

And just like that, your customer testimonials are live on your site. It’s that easy.
Showcase customer feedback on your website
Putting customer reviews on your website gives you credibility and helps visitors figure out whether your products are right for them.
To recap, here are three effective ways to include customer testimonials on your website:
-
Add customer quotes to your homepage to help new visitors get to know your brand and products.
-
Include product-specific reviews on product pages. Potential buyers can use that information to learn more about your products and make an informed decision about whether to buy.
-
Create a dedicated testimonials page on your site to house all of your customer reviews. You can link directly to that page elsewhere on your site and off, making it easy for people to find the information they need.
Whichever way you decide to display your testimonials, know that they can play a vital role in turning website visitors into happy customers.
And soon, those happy customers will be giving their own reviews.
It’s a rewarding cycle — and, hopefully after reading this far, you’re ready to get it started.