Whether you’re starting a new business or trying to grow your existing audience, landing pages are a marketing must-have. The best landing pages turn website visitors into subscribers, validate your product ideas, and grow your business.
But landing page builders can get expensive, and as a small business owner, there never seem to be enough hours in the day. You don’t have time to write pages upon pages of copy.
Here’s the thing: Building a high-converting landing page doesn’t have to be time-consuming or pricey.
In this article, we’ll share the ins and outs of landing pages for digital creators, including tips for creating great landing pages. Plus, we’ll show you how to create a landing page with Podia’s site editor. (Spoiler alert: It’s super simple.)
Before we dive in, let’s get back to basics: What exactly is a landing page?
What is a landing page?
A landing page is where your audience “lands” when they click on a call-to-action in your paid ads, marketing campaigns, emails, or social media posts.
Unlike your homepage, a landing page is a standalone page that focuses on one specific conversion goal.

Depending on the goal of your landing page, “converting” might mean visitors:
-
Subscribe to your newsletter
-
Download a lead magnet
-
Request more information about a product
-
Register for a webinar
Marketers use several different types of landing pages. In the next section, we’ll cover the two main ways digital creators can use landing pages to grow their businesses.
One quick note before we jump in: The terms “landing page”, “product page”, and “sales page” are sometimes used interchangeably.
In this article, we’ll focus on landing pages that don’t ask visitors to make a purchase. (For sales page tips and tricks, check out this guide to building a sales page that converts.)
How digital creators use landing pages
Here are two of the most common ways creators use landing pages:
-
To collect leads with lead magnets.
-
To validate digital product ideas with a waitlist.
Keep reading to learn how each of these use cases works, including real-world examples from Podia creators.
1. Collect leads and grow your email list with lead magnets
Lead magnets are a great way to grow your email list and share your expertise with potential customers.
And an engaged email list is one of the most cost-effective ways to grow your business. Email marketing has an ROI of $42 for every $1 spent.

A lead magnet is a free digital download that users receive in exchange for their contact information. Here’s how it works:
-
A visitor lands on the landing page for your lead magnet.
-
They enter their contact information.
-
They receive the lead magnet.
-
You add the new lead to your sales funnel, where you can nurture them with email marketing until they become a customer.
They give you their email address, and you give them valuable content. It’s a win-win.
Popular types of lead magnets include:
-
Ebooks and guides
-
Whitepapers
-
Webinar recordings
-
Printables
-
Templates
-
Checklists
No matter what kind of free content you create, make sure that your lead magnet addresses your target audience’s specific pain points.
For example, Ryan of Signature Edits offers presets, templates, and training for photographers.
Different photographers run into different pain points, so Ryan offers two lead magnets: a candid posing guide and a free sample pack of photo editing presets.

After a visitor downloads one of the Signature Edits lead magnets, Ryan can send them follow-up emails to tell them more about his brand and products.
(Curious about his setup? Podia makes it simple for creators like Ryan to host lead magnets, sell digital products, and create email campaigns — all from one simple dashboard. Get your free 30-day trial from Podia now.)
If you want to grow your email list but are short on time, check out this guide to creating a lead magnet in 30 minutes.
Lead magnets aren’t the only way to grow your audience with a landing page — especially if you’re working toward a product launch.
2. Validate your digital product idea with a waitlist
You can create a waitlist landing page to validate your product ideas, build buzz, and grow your email list leading up to launch day.
Creating a waitlist (or pre-launch) for your digital product has two big benefits:
-
You can see if there's interest in your product before you spend time making it.
-
You'll build your email list with people interested in the offer leading up to your product launch.

Branding and Canva expert Em Connors used a waitlist to build excitement and gauge interest before launching her first online course. Anyone who was interested in the offer could join the waitlist and be notified as soon as spaces were available.
The result? She made five figures on her first online course launch.
Today, Em still uses waitlists for her signature program, The Canva Collective.

Whether your landing page is dedicated to promoting a lead magnet or building a waitlist for your latest product, our next section will teach you how to create a landing page that converts.
5 tips for creating a high-converting landing page
Not all landing pages are created equal. Research shows that as many as nine out of every ten visitors who land on a post-click landing page will bounce.
Here are five quick tips for creating a landing page that turns visitors into subscribers and skeptics into believers.
(For more in-depth strategies, including landing page templates for each important element, check out this guide to landing page best practices.)
1. Know your audience
Ecommerce and digital marketing pro Aaron Orendorff put it best: “At their core, landing pages that convert speak directly to real people with real problems in search of real solutions.”
Your landing page content should be relevant to your audience’s specific pain points and goals. You don’t want to create a generic landing page — 71.7% of users who cited content as irrelevant or useless found it too general.

To make your landing page content as targeted as possible, you need to get to know your audience. If you haven’t done so already, it’s time to do some customer research and build buyer personas.
If you don’t know much about your ideal customers or want to add to what you already know, consider creating buyer personas.
Buyer personas, like the Spotify example below, help you understand your target audience’s pain points and how they make decisions in their everyday lives.

Once you have a solid understanding of your ideal customer, you can use those insights to inform your landing page design and messaging — which our next tip is all about.
2. Keep it simple
The most effective landing pages are also often the simplest.
Here’s why: People spend an average of just 5.59 seconds looking at website content. And readability studies found that people naturally scan text rather than reading word-for-word.
Write your landing page copy with those scanners in mind. This isn’t the place for long-form content. Keep your copy concise, use bullet points to break up the text, and put the most important and relevant information at the top of the page.
The content that’s visible before scrolling down your landing page — a.k.a. the above-the-fold area — gets 57% of a visitor’s viewing time.

In the same vein, your landing page headline should tell people exactly what you want them to do and what value you have to offer.
For example, entrepreneur and marketing guru Vanessa Ryan offers free Canva templates as a lead magnet:

Vanessa’s header tells her audience exactly how she can solve their pain points. In the subhead, she explains what her lead magnet is and why visitors should want it, making the choice to opt-in an easy one.
Last but not least, your landing page should include a single call-to-action (CTA). When you include several different CTAs, you run into Hick’s Law, a.k.a. choice paralysis.

Hick’s Law posits that the more options you give someone, the longer they take to make a decision. (And they might just leave your landing page without clicking on any of your CTA buttons.)
A simple landing page design will also help you out with our next tip.
3. Optimize for mobile
54.25% of web traffic comes from mobile devices, so you need to make sure that your landing page design is mobile-friendly.

Creating concise landing pages using the advice in our last tip is a good place to start. Simple content leads to quicker load times, which is especially important on mobile.
Research by Google found that 70% of mobile landing pages took more than five seconds to load visual content above the fold, and more than seven seconds for visual content below the fold. Longer load times mean higher bounce rates and lower conversions.
P.S.: If you build web pages with Podia, you don’t have to worry about making a separate mobile landing page. Podia’s site builder lets you create a beautiful, mobile-friendly website that works on any device.
4. Add social proof
It’s an unfortunate truth: Only a third of people say they trust the brands they buy from.
Social proof helps boost your credibility, making visitors more likely to trust you with their contact info (and, later on, their money). 97% of buyers view customer reviews as more credible than any other type of content.
And social proof isn’t just for sales page testimonials and product descriptions. Data from Unbounce shows that landing pages with social proof see higher conversion rates. When you showcase happy customers, you tell potential leads, “This could be you”.
That’s why creators like Shalena D.I.V.A. feature client testimonials on their websites.

If you don’t have any customer reviews yet, don’t worry. This guide on how to ask for testimonials from your customers has everything you need, including testimonial request templates.
Now on to our last landing page tip.
5. A/B test to boost your conversion rates
Conversion rate optimization (CRO) is one of the highest priorities in online marketing. How do you make sure as many people as possible convert on your website?
First and foremost, you need to know how many visitors are currently converting to subscribers. That’s your conversion rate. You can track your conversion rate and other landing page metrics with Google Analytics reports.
The average landing page conversion rate is 4.02% but can vary widely by industry.

If your landing page is converting at a lower rate than your industry average, try running some A/B tests.
A/B testing involves changing different elements of your landing page one at a time, then seeing how those changes affect your conversion rate. (If you change more than one thing at a time, you won’t know which one impacted your results.)
For example, you could try out two different CTAs to see which one converts more visitors, or test out different messaging in your headline. The possibilities for A/B testing are nearly endless.
The more data you collect through A/B testing, the more you can optimize your current and future landing pages to fit your audience’s needs and preferences. And the more your audience likes your landing page, the more likely you are to increase conversions.
OK, with these landing page best practices under your belt, you’re ready to create a landing page.
How to create a landing page with Podia
Podia makes it easy to create an entire website for your business, and you can set up as many landing pages and sales pages as you need.
Podia’s website builder is available on the free 30-day trial, meaning you can start creating a virtual home base for your creative work in minutes without any upfront expenses.
Here's how to use Podia's website builder to create unlimited landing pages for your lead magnets and digital products.
Step 1: Create a new digital product
In this example, we’ll walk through creating a waitlist landing page to collect email signups.
In your Podia dashboard, go to the “Products” tab and click “New product”.

For this example, I’m going to create an online course all about petting dogs. In the window that pops up, select “Online course”. Name your course and click “Create product”.

One of the best parts of creating a waitlist for a digital product is that you don’t need a finished product to start collecting emails. At this point, all you need is a product name.
Next, you’ll see the product editing window where you can add your content and other information. For now, all you need to do is click on the “Details” tab to add a featured image and short product description.

Step 2: Make a waitlist for your product
To create your waitlist landing page and start collecting email addresses, click on “Pricing” and choose “Waitlist.”

Then under “Availability,” set your product to:
-
Status: Published
-
Visibility: Visible
-
Access: Open

Step 3: Edit your waitlist landing page
Next, it’s time to create a landing page and start collecting emails. On the upper right-hand corner of the product page, click the three dots, then click “Edit sales page.”

You’ll be taken to the default landing page for your product that’s automatically populated with your product name, description, cover image, and email sign up box. In the left sidebar, there’s an editing toolbar where you can make changes to the content and design of each section.

You can use this editing sidebar to do things like change the image size or layout, update your description, or change the button text.

From here, you can edit your waitlist landing page to match your brand, introduce your product, and get your audience excited about your launch.
The goal of your landing page is to convince your audience to join your email list, so it’s important to add content that builds excitement and trust — like that social proof we talked about earlier.
To add testimonials to your landing page, add a new section by clicking the plus sign. Then, select “Testimonials” from the menu of section types on the left.

You can also add other helpful sections like an FAQ block or additional text and images to highlight product characteristics.

Step 4: Publish your landing page
Once you’re happy with how your page looks, click “Publish” in the upper right corner.
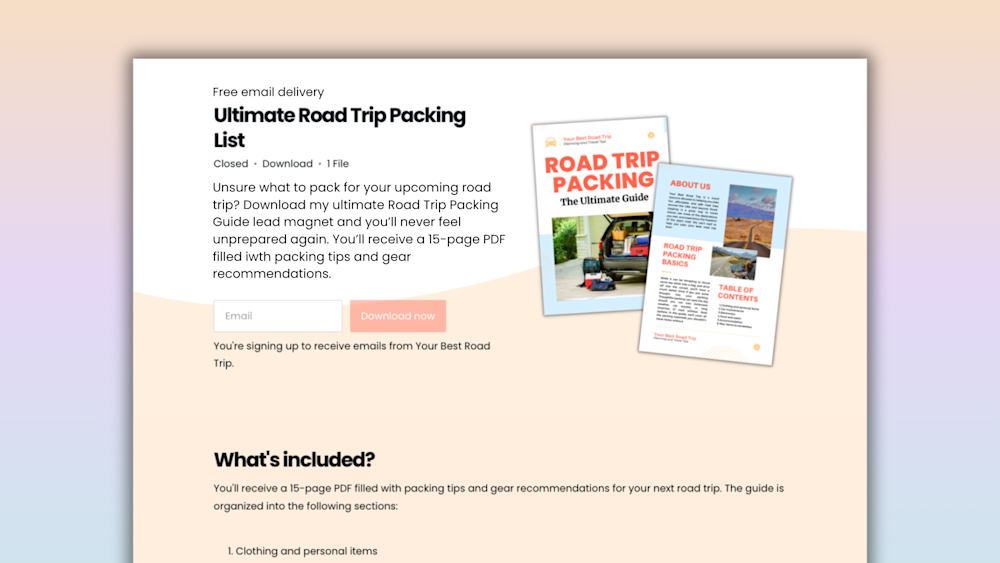
Your published landing page will look something like this:

The page will include an opt-in form to collect email addresses, plus a note letting visitors know that they’re signing up to receive emails from you.
Anyone who signs up on this page will be added to your email list in Podia, so you can easily send them product launch updates with our email campaign tools. (Check out these product launch email templates for inspiration.)
And just like that, your waitlist landing page is live. No coding or fancy plug-ins necessary.
Grow your business with landing pages
A good landing page is one of the most powerful tools in your marketing arsenal. Done right, it can help you build an email list, validate your product ideas, and grow your business.
You can create a landing page with a lead magnet to collect potential customers’ email addresses or validate your digital product ideas with a waitlist landing page.
Whichever way you choose to use your landing page, keep these five tips in mind:
-
Get to know your target audience, so you can create a landing page that’s relevant to their goals and pain points.
-
Keep your landing page content and design easy to scan. Make it easy for visitors to convert by only including one CTA.
-
More than half of web traffic comes from mobile devices, so make sure that your landing page is mobile-friendly.
-
Add customer reviews to boost your credibility and build trust with potential leads.
-
Test, test, and test some more. A/B testing helps you figure out what resonates best with your audience, so you can optimize your landing page for maximum conversions.
All that’s left to do now is what you already do best: create.